مزایای تبدیل سایت به AMP را می دانید. AMP یکی از پروژه های شرکت گوگل است که برخی اعتقاد دارند هنوز برای نتیجه گیری درباره سرنوشت آن بسیار زود است و نمی توان گفت که این پروژه یک پروژه موفق خواهد بود که سرتاسر وب را تحت تاثیر خود قرار می دهد و یا پروژه ای کنار گذاشته شده خواهد بود. اساس AMP برای جلوگیری از دوباره نوشتن کدهای هر صفحه از سایت و همچنین برای ساده تر کردن این کد ها و در نتیجه افزایش سرعت بارگذاری صفحات می باشد. اما همانطور که می دانید چند روز قبل افتتاح اولین پروژه نسل 5 اینترنت همراه 5G اعلام شد. که می تواند بسیار سریع تر از اینترنت 4G اطلاعات را منتقل کند و شایعات حاکی از انتقال انبوهی از داده ها در کسر کوچکی از ثانیه است. می دانید که اینترنت 5G هنوز قادر به جهانی شدن نیست. ولی اگر این نوع از اینترنت جهانی شود، چرا باید یک طراح سایت زحمت دوباره نوشتن کدهای سایت و حذف جلوه های گرافیکی سایت را به خود تحمیل کند؟ با این نسل جدید اینترنت سرعت اینترنت موبایل ها با اینترنت کنونی روی کامپیوترها تفاوت چندانی نخواهد داشت.
همانطور که می دانید هدف نهایی پروژه AMP بهبود تجربه کاربر در هنگام مشاهده سایت در گوشی های موبایل است. طراحی ریسپانسیو سایت برای شما رتبه بهتری در گوگل به ارمغان می آورد و از میان شیوه هایی که برای ریسپانسیو کردن طراحی سایت خود در اختیار دارید در حال حاظر تنها طراحی سایت با AMP است که به افزایش سرعت بارگذاری صفحات سایت می انجامد. تاثیر افزایش سرعت بازگذاری صفحات بر رتبه گوگل قطعاً باعث می شود که AMP تبدیل به یکی از اولین گزینه ها برای طراحی سایت برای کاربران موبایلی شود.
گوگل در سال 2016 به طور رسمی یک سری ابزار جدید برای تست AMP به کنسول جستجوی خود اضافه کرد.
تبلیغات درون متنی
بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. سئو و بهینه سازی سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد.
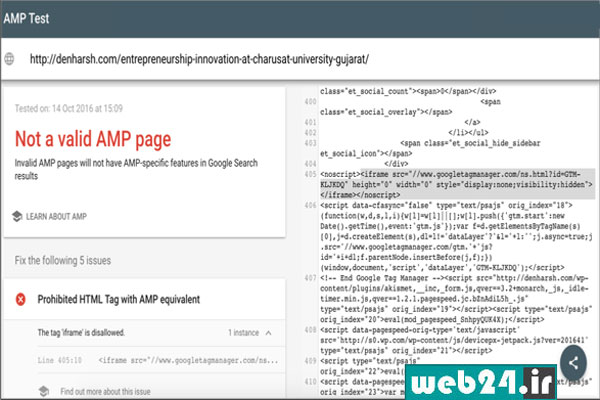
چگونه سایت خود را با ابزار تست AMP تست کنیم؟
در مرورگر خود این آدرس را تایپ کنید https://search.google.com/search-console/amp اگر در سایت خود در وبمستر گوگل صفحه ای با کدهای AMP نداشته باشید خطای not-verified را در نوار آدرس مشاهده خواهید کرد. اما اگر که ربات های گوگل در سایت شما کدهای AMP را آنالیز کرده باشند. شما می توانید ساختار فایل خود را در این بخش مشاهده کنید. این ابزار اعتبار کدهای وارد شده در صفحات سایت را بررسی و صحت آنها را تائید می کند. شما می توانید این ابزار را در گوشی های موبایل خود نیز استفاده کنید. برای این کار کافیست که آدرس را در مرورگر موبایل درج کنید.

این ابزار ساده ترین روش برای یافتن خطاهای معمول در AMP است. شما با کمک این ابزار می توانید قطعه کدی که باعث بروز خطا شده است را نیز شناسایی کنید.
شما می توانید با استفاده از دکمه اشتراک گذاری در پایین سمت راست ابزار تست AMP آدرس صفحه نمایش کدهای خطا را برای همکاران و توسعه دهندگان وب سایت خود منتشر کنید.
نکته: بسیاری از سئو کاران مطرح دنیا معتقدند که می توان به جای به کارگیری AMP کدهای سایت را تا جای ممکن ساده کرد و سرعت سایت را تا حد بالایی افزایش داد و برای تعامل سایت با گوشی های موبایل از طراحی ریسپانسیو کمک گرفت. آنها معتقدند که طراحی ریسپانسیو با توجه به آنکه از یک آدرس برای هر صفحه استفاده می کند از AMP مناسب تر است. باید به این نکته توجه داشت که گوگل در معرفی AMP آن را راهکاری برای ساده کردن سایت های پیچیده می داند. یعنی آنکه اگر سایت شما سرتاسر محتوای متنی با چند قطعه عکس در سرتاسر سایت است عملاً پیشنهاد گوگل عدم استفاده از AMP است. اما بسیاری از سایت ها بدلیل نوع خدمات خود قادر به ساده سازی کدهای سایت خود برای کامپیوتر نیستند و میزان فروش سایت آنها به میزان پیچیدگی کدهای آنها وابستگی زیادی دارد. برای این چنین سایت هایی عملاً راهکاری به غیر از استفاده از AMP برای تعامل سازنده سایت با موبایل وجود ندارد.
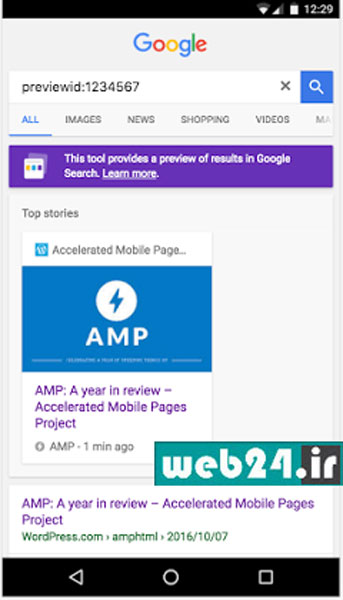
اگر کدهای شما هیچ مشکلی نداشته باشد لینکی برای مشاهده پیش نمایش صفحات خود در گوگل را مشاهده خواهید کرد. در تصویر زیر تصویری از این پیش نمایش را مشاهده می کنید :

ابزارهای زیادی برای تبدیل سایت به AMP وجود دارد و شما لزومی به نوشتن تمام کد ها به صورت دستی ندارید. اما اگر به دنبال یک کد نویسی اختصاصی برای سایت خود هستید می توانید از راهنمای کد نویسی AMP منتشر شده توسط گوگل در سایت https://www.ampproject.org/docs/ استفاده نمایید.
این مقاله به شما کمک خواهد کرد تا یک نسخه AMP بدون خطا از سایت خود را ارائه بدهید. نظر خود را راجع به استفاده از AMP و به کارگیری هم زمان آن در گوشی و دسکتاپ با ما در میان بگذارید.
پیشرفت های تکنولوژی در زمینه افزایش سرعت اینترنت به قدری زیاد هستند که بدرستی نمی توان آینده پروژه AMP را پیش بینی کرد. تنها میتوان مطمئن بود در آینده با توجه به نیاز مبرم به اینترنت اشیاء و نیاز به تعامل تکنولوژی هایی مانند خودروهای خودران با یکدیگر سرعت اینترنت در آینده با آنچه امروز تجربه می کنیم تفاوت زیادی خواهد داشت. بنابراین شاید پروژه AMP تبدیل به پروژه ای شود که در آن نه نوع دستگاه کاربر که نوع اینترنت کاربر اهمیت داشته باشد. زیرا که حتی با سرعت پیشرفت کنونی تکولوژی، همچنان نمی توان از اینترنت های فوق سریع در فضاهای وسیع بین جاده ای و روستایی و مانند آنها استفاده کرد.
ضمیمه
همانطور که گوگل در راهنمای AMP خود اشاره می کند محتوای صفحات AMP باید با محتوای صفحات canonical مرتبط باشند. گوگل در گزارش خود این چنین می گوید:
گوگل پروژه AMP را برای افزایش سرعت سایت ها ارائه داده است. برای رسیدن به این هدف لازم است که اطلاعات ارائه شده در نسخه AMP و نسخه غیر AMP بسیار به هم شبیه باشند. گوگل برای افزایش تجربه مثبت کاربران در صورتی که بین نسخه AMP و نسخه غیر AMP اختلاف محتوایی زیادی وجود داشته باشد کاربران را به نسخه غیر AMP هدایت خواهد کرد. این کار گوگل بر رتبه شما در صفحه نتایج جستجو برای جستجو های موبایلی تغییر نخواهد داد. ولی سایت شما در بخش هایی که نتایج جستجو بصورت اسلایدر و مانند آن به نمایش در می آیند نشان داده نخواهد شد.
چرا به AMP نیاز دارید؟
اینترنت موبایلی در بسیاری از مناطق دنیا به صورت یک استاندارد در آمده است. در گذشته برای انجام بسیاری از کارهای اینترنتی به یک کامپیوتر متصل به اینترنت نیاز داشتید. اما اکنون یک گوشی هوشمند اغلب نیازهای شما به اینترنت را برطرف می کند. اما سرعت پایین اینترنت موبایلی باعث کاهش سرعت بارگذاری صفحات موبایلی می گردد.
تکنولوژی AMP برای افزایش سرعت بارگذاری صفحات سایت به سه کامپوننت وابسته است:
AMP HTML: کدهای کوتاه HTML پایین بودن حجم فایل را تضمین خواهند کرد که به بارگذاری سریع صفحات سایت می انجامد. اگر شما یک صفحه AMP را فراخوانی کنید، تنها یک درخواست به سرور ارسال می شود که خود بر روی زمان بارگذاری صفحات سایت تاثیر زیادی خواهد داشت.
AMP JavaScript: صفحات AMP بر پایه جاوا اسکریپت های با زمان بارگذاری غیر همزمان نوشته می شوند که باعث می شود هیچ کدی مانع بارگذاری دیگر فایلها نشود. کد های تبلیغاتی تنها بعد از آنکه تمام کد های سایت بارگذاری شدند بارگذاری خواهند شد.
AMP Cache: AMP HTML به کمک سرورهای Cache با سرعت بسیار بالایی بارگذاری خواهند شد. این سیستم با همکاری شبکه توزیع محتوا CDN موجب خواهد شد که سایت های AMP با بالاترین سرعت ممکن به مخاطبان خود خدمات ارائه دهند. نکته مثبت در باره استفاده از سرورهای کش این است که یک مرحله کنترل درستی اجرای کد بر روی صفحات AMP اجرا خواهد شد.
مزایا و معایب AMP
AMP برای افزایش سرعت سایت طراحی شده است بنابراین تمام مزایایی که با سریعتر بارگذاری سایت پیش بینی می شود برای استفاده از AMP نیز متصور خواهد بود. مزایایی مانند بهبود تجربه کاربری و افزایش تعداد مخاطب در این بین از بقیه اهمیت بالاتری دارند.
از معایب AMP هم بارگذاری آن بر روی یک سرور متفاوت است که خود به معنای عدم دسترسی صد در صد شما بر روی فرایند خوانش سایت و یا رصد نحوه تعامل کاربران با سایت خواهد بود که برای کمپین های تبلیغاتی می تواند بسیار مضر تلقی گردد.

سوال و جواب درباره AMP
آیا AMP را برای فروشگاه اینترنتی می توان به کار برد؟
یک سال بعد از معرفی AMP این پروژه قابلیت ارائه به صورت فروشگاه را نیز پیدا کرد. اکنون فروشگاه هایی مانند Ebay سایت خود را در قالب AMP ارائه می کنند. که خود گویای این است که یک فروشگاه با هر حجمی از داده می تواند با این تکنولوژی کار کند.
آیا امکان افزودن تبلیغات به صفحات AMP وجود دارد؟
شما می توانید از کدهای جاوا اسکریپت برای پذیرش تبلیغات از گوگل یا دیگر سایت ها استفاده کنید. ولی باید به خاطر داشته باشید AMP برای افزایش سرعت بارگذاری صفحات سایت طراحی شده است. بنابراین تبلیغات شما بعد از بارگذاری کامل محتوای صفحات بارگذاری خواهد شد.
آیا در AMP مشکل محتوای کپی محتمل است؟
بله! یکی از دلایلی که این مقاله را تهیه کرده ایم این است که شما مطمئن شوید کدهای AMP را به درستی وارد کرده اید و با مشکلاتی مانند محتوای کپی روبرو نخواهید شد. شما باید از صفت canonical برای جلوگیری از تولید محتوای تکراری بهره بگیرید.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی

