شما با خواندن این مقاله، می توانید برترین ابزارهای طراحی UI / UX را شناسایی کنید و بدانید که بهتر است از کدام یک از آن ها در زمینه کسب و کار و همچنین طراحی UI / UX کار کنید.
ابزارهای UI به طراحان کمک می کند تا بتوانند نمونه محصول خود را در کمترین زمان ممکن آماده کنند و ببینند که محصول نهایی به چه صورت است و آیا چیزی که فکرش می کرده اند، بوده است یا خیر.
این ابزارهایی که طراحان UI / UX از آن استفاده می کنند در واقع، پیچ و مهره های یک طرح را نشان می دهند و عملکرد آن را به شما ارتباط می دهند.
ابزارهای UX بر کاربر و نحوه تجربه محتوای آنها متمرکز شده اند.
این ابزارهای طراحی UI / UX می توانند به ساختار معماری اطلاعات و همچنین نحوه عبور شخصی از طریق تجربه کمک کنند.
از آنجا که این مسئله مفهومی تر است، ابزارهای UX در مورد کمک به یک طراح برای ترسیم تصویر گسترده تر از چگونگی تاثیر محتوا و سازمان بر تجربه هستند.
ما قصد داریم نگاهی به برخی از ابزارهای طراحی UI / UX بیندازیم که شاید برای روند طراحی شما مفید واقع شوند. برخی از این ابزارهای طراحی UI / UX دارای ویژگی هایی هستند که هم در UX و هم در UI کار می کنند اما به خاطر تجربه کاربری شخصی شما، این لیست را به دو دسته تقسیم کرده ایم.
پیشنهاد می کنم که حتما این مقالات را مطالعه بفرمایید :
- 5 نکته اساسی در مورد طراحی UX
- بهبود UX یا تجربه کاربری با فرانت اند مناسب
معرفی ابزارهای طراحی UI / UX
در این لیست، 11 ابزار اول ذکر شده برای طراحی UI بسیار عالی هستند در حالی که 12-17 برای UX مناسب است.
-
Sketch
اگر تجربه طراحی UI دارید، مطمئنا از Sketch شنیده اید و دلایل بسیار زیادی وجود دارد که چرا این یکی از ابزارهای طراحی است که بسیار استفاده می شود.
قادر به ایجاد تغییرات کلی و دلخواه از طریق نمادها، سبک های لایه ای یا سبک متن، یا ویژگی های تغییر اندازه و تراز صاف آن، از طریق کتابخانه خود، زمان کافی را برای طراحان فراهم می کند تا نمونه های مداوم را ارائه دهند.
Sketch یکی از برترین ابزارهای طراحی UI / UX است که در نوع خود بی نظیر است.
سئو طراحی سایت خبرگزاری طراحی سایت فروشگاهی
-
Studio InVision
InVision با داشتن یک مجموعه کامل از برنامه ها، به کلیه ابزارهای طراحی UI مورد نیاز برای ایجاد نمونه های کاملا عملی و کاربردی با عناصر و انیمیشن های پویا، به طراحان می دهد.
در کنار این ابزار طراحی آسان UI، آن ها همچنین ارتباطات را آسان می کنند و با ویژگی های همکاری که به توسعه دهندگان اجازه می دهد کار خود را در هنگام طراحی به اشتراک بگذارند، بازخورد دریافت کنند و در هر مرحله تغییرات، مستند ایجاد کنند.
اگر می خواهید از ابزارهای طراحی UI / UX استفاده کنید حتما InVision را فراموش نکنید.
جنبه مفید دیگر InVision تخته سفید دیجیتال است که به اعضای تیم اجازه می دهد تا ایده های خود را از آنجا به دست بیاورند، تعامل برقرار کنند و قبل از حرکت به جلو، همه موارد مهم را از سیستم خارج کنند.
-
Axure
عملکرد Axure در نمونه سازی و پیگیری جریان کار است و این دارای یک رابط صاف برای مستند سازی است و همانطور که می خواهید پیش می رود.
Axure بسیاری از ویژگی های دیگر نمونه سازی محبوب و ابزار طراحی UI را ارائه می دهد. این امکان را برای تست قابلیت ها فراهم می آورد و همه چیز را برای دستیابی آسان به توسعه دهنده جمع می کند.
این، همراه با تاکید بر ارتباطات، اطمینان حاصل می کند که همه افراد در یک پروژه با پیشرفت و تغییراتی که در زمان واقعی اتفاق می افتد، به روز شده اند، و Axure را به گزینه ای مناسب برای طراحی UI تبدیل می کنند و به عنوان یکی از برترین ابزارهای طراحی UI / UX شناخته شده است.
طراحی سایت فروشگاه آنلاین طراحی وب سایت ساخت وب سایت
-
Craft
Craft، افزونه ای از InVision است و درست در کنار کارهایی که ممکن است در Photoshop یا Sketch انجام دهید، با عملکردی همگام سازی که کارهایی را که روی آن کار می کنید به روز می شود.
در کنار این ویژگی صرفه جویی در زمان، کرافت همه چیز مورد نیاز برای نمونه سازی و همکاری را ارائه می دهد. تغییرات در یک ظاهر طراحی، ویرایش ها و سایر ترفندها در صفحه نمایش به روز می شود تا همه از همان نسخه یک پروژه به آن مراجعه کرده و کار کنند.
کرافت نیز به عنوان یکی از برترین ابزارهای طراحی UI / UX شناخته شده است.
Craft خود را از سایر ابزارهای طراحی UI با محتوای خالی جدا می کند و به هر دو عکس Getty و iStock دسترسی پیدا می کنید و به شما امکان می دهید طرح خود را با تصاویر بهتر ایجاد کنید و در صورت وجود داده در طرح خود، می توانید از منابع مورد استفاده خود استفاده کرده یا از منابع دیگر آن را وارد کنید.
بسیاری از ابزارهای طراحی UI به شما امکان این را به شما نمی دهند که از مدل های خود را با محتوای پر معنی تر ایجاد کنید.
این ویژگی ویژه Craft به نمایه شما نشان می دهد دقیق تر از آنچه ممکن است یک طراحی نهایی باشد.
-
Proto.io
Proto.io به قول خودشان می گوید، استفاده از نرم افزار طراحی UI آنها منجر به “نمونه های اولیه می شود که واقعی هستند” و Proto.io در این مورد چنین مسئله ای را ارائه می دهد و می گوید آنچه را که شما نیاز دارید برای ایجاد، سازماندهی، ادغام و آزمایش دقیق مدل ها به شما ارائه می دهیم.
Proto.io با چنین ادعای که دارد، خود را یکی از برترین ابزارهای طراحی UI / UX می داند.
همچنین روند همکاری را سریع تر می کند و باعث برقراری ارتباط بین اعضای تیم از طریق نظرات و بازخورد ویدئویی و همچنین ادغام با برخی از محصولات شناخته شده تر آزمایش شده مانند Lookback، Userlytics و معتبر می شود.
-
Adobe XD
سخت است که Adobe را از جایگاه خود به عنوان حق امتیاز در نرم افزار طراحی خاموش کنید، پادشاهی محصولات طراحی آن ها به عنوان سوپر نرم افزار طراحی شناخته شده است و محصولات ادوب، جز برترین مصحولات ابزارهای طراحی UI / UX هستند.
Adobe XD ابزارهای برداری مستقر را برای ایجاد نمونه های اولیه و مدل های با رابط کاربری آشنا برای هر کسی که از سایر محصولات Adobe آشنا است، ارائه می دهد.
به همراه همکاری در زمان واقعی، باعث شده است تا بسیاری از طراحان UI به این امر واقعیت بخشند و متوجه قوی بودن این نرم افزار شوند.
Adobe XD ابزارهای پیچیده بسیاری برای طراحان UI دارد اما همچنین با آنچه طراحان ایجاد کنش ها و سایر عناصر پویا هستند که می توانند در نمونه های اولیه و یا مدل های یکپارچه نیاز داشته باشند، موجود است.
شرکت طراحی سایت ساخت سایت طراحی سایت شرکتی
-
Marvel
این که آیا شما مدتی طراح UI بوده اید یا تازه وارد نقش بازی می شوید، پلتفرم طراحی مارول کار را آسان می کند.
Marvel نیز جز ابزارهای طراحی UI / UX به حساب می رود.
با استفاده از ایجاد hi-fi، نمونه های اولیه تعاملی و آزمایش کاربر، این کار را به یک طراح UI می دهد تا همه چیز مورد نیاز آن ها باشد و همه در یک رابط بصری برای شما گردآوری شده است.
مارول همچنین دارای ویژگی ای به نام Handoff است که به کلیه HTML و سبک های CSS مورد نیاز برای شروع ساخت، به برنامه نویسان می دهد و می توان گفت یکی از کامل ترین ابزارهای طراحی UI / UX است.
-
Figma
Figma به طراحان اجازه می دهد نمونه های اولیه و مدل های پویا بسازند و آن ها را برای قابلیت استفاده آزمایش کنند و همگام سازی پیشرفت را انجام دهند.
فیگما به چندین نفر امکان می دهد تا همزمان بر روی یک پروژه کار کنند، دقیقا مانند Google Docs که به شما امکان می دهد ببیند چه کسی این همکاری را در زمان واقعی باز کرده است.
خواهید دید چه کسی کار می کند و چه کاری انجام می دهد و همچنین مبتنی بر مرورگر (آنلاین) است و آن را فورا در دسترس همه قرار می دهد و به عنوان یک امتیاز اضافی، برای استفاده فردی رایگان است، و هزینه ای برای شما به صورت انفرادی نخواهد داشت.
با استفاده از فیگما، در واقع شما در حال استفاده از یکی از برترین ابزارهای طراحی UI / UX هستید.
-
Framer X
Framer X از روزهای ابتدایی خود به عنوان یک نمونه اولیه نمونه سازی از کد تکامل یافته است و به عنوان یکی از برترین ابزارهای طراحی UI / UX شناخته شده است.
امروزه این نرم افزار میزبان ابزارهای UI برای ساخت نمونه های اولیه کاربردی و آزمایش قابلیت استفاده است. توانایی کار با React باعث می شود تا طراحان UI که دوست دارند در رده جدیدترین نوآوری های طراحی وب قرار بگیرند، ایده آل باشد.
Framer X همچنین افزونه های متنوعی را در فروشگاه خود ارائه می دهد و به طراحان UI امکاناتی همچون کیت های UI را برای یکپارچه سازی کانال های رسانه های اجتماعی مانند اسنپ چت و توییتر را ارائه می دهد و از این جهت پیشنهاد می شود تا از ابزارهای طراحی UI / UX “فریمر ایکس” استفاده کنید.
-
Origami Studio
استودیوی اوریگامی چیزی مانند InVison یا Sketch دارد، که برای مبتدیان در طراحی کمی ساده تر است. برای کسانی که به عنوان بخشی از سیستم طراحی خود به یک ابزار نمونه سازی پیشرفته تر نیاز دارند، Origami Studio برای ارائه محصولات بسیار زیادی دارد.
این پلتفرم ابزارهایی را دارد که برای ساخت نمونه های اولیه کاملی که توسط یک ویرایشگر پچ پیشرفته طراحی شده است، می باشد و به طراحان این فرصت را می دهد تا عملکردهای پیشرفته را در اختیار داشته باشند و نمونه های اولیه در نهایت مانند یک برنامه یا صفحه وب واقعی به نظر می رسند و کار می کنند.
استودیوی اوریگامی همچنین با Sketch به خوبی ادغام شده است و اگر به صورت موازی با Sketch کار می کنید، به شما امکان می دهد لایه هایی را وارد کنید و آن ها را مستقیما و بدون هیچ گونه قطعی کپی و پیست کنید.
استودیوی اوریگامی یکی از برترین ابزارهای طراحی UI / UX در دنیا است.
طراحی سایت تهران
طراحی سایت اختصاصی قیمت طراحی سایت
-
Webflow
Webflow به شما قدرت طراحی می دهد و بدون دانستن HTML یا CSS می توانید با آن کار کنید.
با استفاده از قابلیت کشیدن و رها کردن و رابط بصری، Webflow به شما آزادی خلاقانه می دهد تا هر آنچه را تصور می کنید بسازید.
استفاده از Webflow برای ساخت نمونه اولیه یک وب سایت واقعی به شما می دهد و کد دقیق HTML و CSS را برای شما تولید می کند و به جرات می توان گفت یکی از معروف ترین محصولات برای ابزارهای طراحی UI / UX، وب فلو است.
-
FlowMapp
هنگام تدوین استراتژی تجربه کاربری، طراحان باید به ساختار، جریان و نقشه های مربوطه توجه کنند که همگی در پایه و اساس طراحی UX قرار دارند و فلومپ یکی از ابزارهای طراحی UI / UX مناسب حال حاضر است.
در جاهایی که بسیاری از ابزارهای موجود در آنجا سعی می کنند UI و UX را با هم در یک سیستم عامل ترکیب کنند، FlowMapp خود را به رشته طراحی UX اختصاص می دهد.
-
Balsamiq
Balsamiq با داشتن یک رابط کاربری مورد پسند، ایجاد وایرهای با سطح کم را آسان می کند. حتی افراد با تجربه صفر در پخش وایرها می توانند پرش کنند و مواردی را که به نظر خوب می رسند جمع کنند.
Balsamiq هر دو ابزار UI و UX را در بر می گیرد اما با داشتن وایرهای کم وفادار است و به خوبی کار می کند و جز ابزارهای طراحی UI / UX برتر به حساب می آید.
-
VisualSitemaps
خوب است که ابزاری که به طور خاص برای کار نقشه های تصویری طراحی شده باشد، به خوبی کار کند و آن را بتوانیم به عنوان یکی از برترین ابزارهای طراحی UI / UX بشناسیم. این ابزار دارای اتوماسیون کامل، امکان عبور از طریق وب سایت های محافظت شده با رمز عبور است که حتی با وجود آفلاین بودن آن امکان وارد کردن به Sketch وجود دارد و این نیز یک امتیاز مثبت برای ابزارهای طراحی UI / UX خواهد بود.
VisualSitemaps روند ایجاد نقشه های بصری را می گیرد و آن را برای کسانی که آرزوی داشتن ابزارهای طراحی UI / UX حرفه ای، توسعه دهندگان و هر کس دیگری که باید در روند ایجاد آن ها درگیر باشد، فوق العاده می کند.
هزینه طراحی سایت طراحی سایت وردپرس طراحی پورتال
-
TreeJack
داشتن محتوای با کیفیت، کافی نیست و باید با یک جریان با استفاده از ابزارهای طراحی UI / UX و ساختاری ترتیب داده شود که قابلیت دسترسی به آن را به حداکثر برساند.
اینجاست که معماری اطلاعات به کمک ابزارهای طراحی UI / UX وارد می شود.
Treejack در معماری اطلاعات تخصص دارد و به شما امکان می دهد ساختار درخت یک وب سایت را با کاربران واقعی آزمایش کنید.
سپس نتایج به دست آمده را نشان می دهد که مسیر و پیمایش کاربر را از طریق محتوا نشان می دهد و به شما بینش های ارزشمندی می دهد که می توانید برای ویرایش و ترفند سازماندهی محتوا استفاده کنید و مطمئنا “تری جک” یکی از حرفه ای ترین ابزارهای طراحی UI / UX است.
-
Wireframe.cc
لازم نیست وایرها پیچیده باشند و ساده نگه داشتن آن ها اجازه می دهد تا به روش ساده و مستقیمی در نحوه ساخت یک طرح ارتباط برقرار کنند و خواص ابزارهای طراحی UI / UX حرفه ای این گونه است.
Wireframe.cc ابزارهای سیم کشی خود را روی مینیمالیسم متمرکز می کند و ابزارهای طراحی UI / UX بر روی این موضوع دقت دارند.
محدود کردن عمدی پالت رنگی و استفاده از عناصر مستطیل ساده، به همراه یک رابط بدون عارضه، به طراحان UX اجازه می دهد تا یک سیم فریم وفاداری کم را در یک لحظه بسازند.
حتی یک نسخه آزمایشی در مرورگر وجود دارد که می توانید از آن استفاده کنید تا ببینید که چگونه کار می کند و می توانید یکی از برترین ابزارهای طراحی UI / UX به نام وایرفریم را تست کنید.
-
Optimal Workshop
تا آن جا که یک پلتفرم و ابزارهای طراحی UI / UX پیش می رود، Optimal Workshop تمام آنچه را برای تجزیه و تحلیل قابلیت استفاده، کشف کردن معماری اطلاعات و آزمایش و ارزیابی یک طرح به شما نیاز دارد، را در خود جای داده است.
Optimal Workshop خود را در ارائه بینش و ارائه داده های عمیق در مورد کاربران و نحوه تعامل آنها با یک طرح متمایز می کند و آپتیمال ورکشاپ نیز به عنوان یکی از برترین ابزارهای طراحی UI / UX شناخته شده است.






 استفاده از تصاویر میتواند کارایی سایت را افزایش دهد؛ در واقع تصاویر قابلیت این را دارند که دادههای مختلف را سادهتر و در زمان کوتاهتری به مخاطب انتقال دهند و به کار بردن آنها در سایت مشاوره میتواند بازدهی سایت را به میزان زیادی افزایش دهد.
استفاده از تصاویر میتواند کارایی سایت را افزایش دهد؛ در واقع تصاویر قابلیت این را دارند که دادههای مختلف را سادهتر و در زمان کوتاهتری به مخاطب انتقال دهند و به کار بردن آنها در سایت مشاوره میتواند بازدهی سایت را به میزان زیادی افزایش دهد.
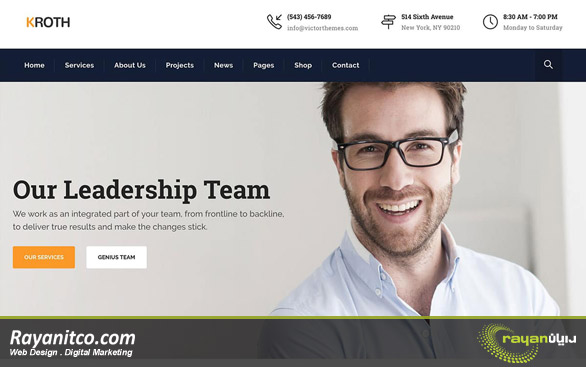
 در صورتی که هدف شما از ساخت سایت حقوقی و وکالت این باشد که همیشه برای خوانندگان و بازدیدکنندگان جذابیت داشته باشید و مورد اعتماد باقی بمانید و از روش های مختلف بتوانید مشکلات آنها را حل کرده و درآمدزایی خوبی داشته باشید پس ویژگی هایی که نام می بریم را حتما هنگام طراحی سایت حقوقی و وکالت در آن قرار دهید یا از شرکت طراح وب که با آن همکاری دارید بخواهید این موارد را رعایت کند:
در صورتی که هدف شما از ساخت سایت حقوقی و وکالت این باشد که همیشه برای خوانندگان و بازدیدکنندگان جذابیت داشته باشید و مورد اعتماد باقی بمانید و از روش های مختلف بتوانید مشکلات آنها را حل کرده و درآمدزایی خوبی داشته باشید پس ویژگی هایی که نام می بریم را حتما هنگام طراحی سایت حقوقی و وکالت در آن قرار دهید یا از شرکت طراح وب که با آن همکاری دارید بخواهید این موارد را رعایت کند:









 در عنوان قبلی به خوبی مشخص کردن که لزوم و اهمیت طراحی سایت تغذیه و رژیم درمانی چیست و اساسا راه اندازی چنین وب سایتی چه مزایا و ابعاد گسترده مفیدی در پی خواهد داشت. در این بخش می خواهیم بگوییم که تصمیم گیری قطعی شما مبنی بر طراحی وب سایت تغذیه و رژیم درمانی تنها اول راه است و پایان کار نیست.
در عنوان قبلی به خوبی مشخص کردن که لزوم و اهمیت طراحی سایت تغذیه و رژیم درمانی چیست و اساسا راه اندازی چنین وب سایتی چه مزایا و ابعاد گسترده مفیدی در پی خواهد داشت. در این بخش می خواهیم بگوییم که تصمیم گیری قطعی شما مبنی بر طراحی وب سایت تغذیه و رژیم درمانی تنها اول راه است و پایان کار نیست.

 در نهایت به بخش بکارگیری نکات بسیار مهم و طلایی در طراحی سایت تغذیه و رژیم درمانی می رسیم که عدم توجه کافی و درست به آنها می تواند تمامی زحمات قبلی شما را هدر دهد پس چنانچه با شرکت خاصی طرف قرارداد هستید حتما بخواهید موقع طراحی سایت به این موارد دقت ویژه داشته باشد:
در نهایت به بخش بکارگیری نکات بسیار مهم و طلایی در طراحی سایت تغذیه و رژیم درمانی می رسیم که عدم توجه کافی و درست به آنها می تواند تمامی زحمات قبلی شما را هدر دهد پس چنانچه با شرکت خاصی طرف قرارداد هستید حتما بخواهید موقع طراحی سایت به این موارد دقت ویژه داشته باشد:


 وقتی می خواهید وزن کم کنید، اولین موردی که به ذهنتان می رسد احتمالا دویدن باشد چون یک مهارت پایه ای است و در همه جا و هر زمانی اکثر افراد می توانند از آن استفاده کنند. با این وجود، کسانی که مشکل مفاصل، درد زانو و کمر داشته باشند نمی توانند از این شیوه استفاده کنند و شاید شنا، دوچرخه سواری یا پیاده روی گزینه بهتری باشد. البته در کنار ورزش باید رژیم کم کالری، سالم و حرفه ای هم داشته باشید تا بتوانید نتیجه خوبی بگیرید.
وقتی می خواهید وزن کم کنید، اولین موردی که به ذهنتان می رسد احتمالا دویدن باشد چون یک مهارت پایه ای است و در همه جا و هر زمانی اکثر افراد می توانند از آن استفاده کنند. با این وجود، کسانی که مشکل مفاصل، درد زانو و کمر داشته باشند نمی توانند از این شیوه استفاده کنند و شاید شنا، دوچرخه سواری یا پیاده روی گزینه بهتری باشد. البته در کنار ورزش باید رژیم کم کالری، سالم و حرفه ای هم داشته باشید تا بتوانید نتیجه خوبی بگیرید. اگر وب سایت برای کسب و کار خود راه اندازی کرده اید، خوب است اما اگر سازگار با موبایل هم هست، عالی است!
اگر وب سایت برای کسب و کار خود راه اندازی کرده اید، خوب است اما اگر سازگار با موبایل هم هست، عالی است! برای برخی کسب و کارها استفاده از رسانه های اجتماعی مثل
برای برخی کسب و کارها استفاده از رسانه های اجتماعی مثل  وبلاگ نویسی مهمان نیز در کنار استفاده از رسانه های اجتماعی برای برندسازی، معروف کردن خود به عنوان یک فرد حرفه ای، ساخت لینک های ورودی طبیعی و افزایش ترافیک وب سایت روشی عالی است.
وبلاگ نویسی مهمان نیز در کنار استفاده از رسانه های اجتماعی برای برندسازی، معروف کردن خود به عنوان یک فرد حرفه ای، ساخت لینک های ورودی طبیعی و افزایش ترافیک وب سایت روشی عالی است. سال 2018 ، سال بسیار مهمی برای بازاریابی تبلیغات کلیکی یا Pay Per Click Marketing برای کسب و کارهایی که
سال 2018 ، سال بسیار مهمی برای بازاریابی تبلیغات کلیکی یا Pay Per Click Marketing برای کسب و کارهایی که  بازاریابی با تبلیغات کلیکی فرایندی است که طی آن شما به عنوان یک فرد تبلیغ کننده بابت هر بار کلیک افراد روی آگهی شما به نهاد یا سازمان مربوطه پول پرداخت می کند. مورد خیلی عالی در مورد بازاریابی با تبلیغات کلیکی یا PPC این است که تبلیغات شما در بخش تبلیغات اسپانسری صفحه نتایج موتور جستجو یا SERP نشان داده می شود.
بازاریابی با تبلیغات کلیکی فرایندی است که طی آن شما به عنوان یک فرد تبلیغ کننده بابت هر بار کلیک افراد روی آگهی شما به نهاد یا سازمان مربوطه پول پرداخت می کند. مورد خیلی عالی در مورد بازاریابی با تبلیغات کلیکی یا PPC این است که تبلیغات شما در بخش تبلیغات اسپانسری صفحه نتایج موتور جستجو یا SERP نشان داده می شود. 1- انتخاب کلمات کلیدی خیلی گسترده است
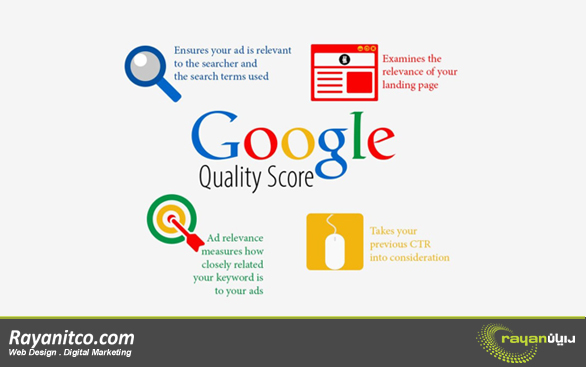
1- انتخاب کلمات کلیدی خیلی گسترده است 3- گوگل به تبلیغات کلیکی شما امتیاز پایینی می دهد
3- گوگل به تبلیغات کلیکی شما امتیاز پایینی می دهد بازاریابی با تبلیغات کلیکی در بین بهترین استراتژی ها با قیمت پایین نیست بلکه به این شیوه به عنوان گزینه اشاره کردیم که اگر سرمایه زیادی در اختیار دارید می توانید برای اهداف بازاریابی خود روی آن سرمایه گذاری کنید.
بازاریابی با تبلیغات کلیکی در بین بهترین استراتژی ها با قیمت پایین نیست بلکه به این شیوه به عنوان گزینه اشاره کردیم که اگر سرمایه زیادی در اختیار دارید می توانید برای اهداف بازاریابی خود روی آن سرمایه گذاری کنید. با این حال، ثبت بیشترین قیمت پیشنهادی در گرفتن بهترین جایگاه برای استراتژی بازاریابی با تبلیغات کلیکی شما تنها یک طرف قضیه است چون همانطور که گفتیم گوگل نمره کیفیت شما را در موقعیت قرارگیری تبلیغ شما نیز لحاظ خواهد کرد.
با این حال، ثبت بیشترین قیمت پیشنهادی در گرفتن بهترین جایگاه برای استراتژی بازاریابی با تبلیغات کلیکی شما تنها یک طرف قضیه است چون همانطور که گفتیم گوگل نمره کیفیت شما را در موقعیت قرارگیری تبلیغ شما نیز لحاظ خواهد کرد.