کلمه پیش بینی شده از "anticipare" لاتین می آید که به معنی "مراقبت از زمان است." ما معمولا آن را با چیزی که اتفاق می افتد، انجام می شود و یا احساس پیش بینی چیزی است. به طریقی، اکثر محصولات دارای حداقل یک عنصر پیش بینی هستند. Aaron Shapiro از HUGE طراحی پیشگام تعریف شده به عنوان یک روش که در آن طراح برای ساده سازی فرآیندها تا آنجا که ممکن است برای کاربران، به حداقل رساندن مشکل با تصمیم گیری از طرف آنها.
این همیشه در اطراف است
در مورد آن فکر کنید: از سپیده دم از وب، جعبه های هشدار، پاپ آپ ها، اعلان های درون برنامه و بسیاری از اجزای دیگر که باعث جلوگیری از وقوع چنین چیزی در آینده می شوند، یا دعوت از شما برای ایجاد چیز دیگری اتفاق می افتد بر اساس رفتار گذشته اکثر این رویدادها بر اساس شرایط ساده است: اگر کاربران X را انجام دهند، آنها Y را نشان می دهند. با طراحی سایت پیش بینی شده، این مداخلات اساسی، تنها هدف خود را برای به کارگیری وظایف کاربران بسیار ساده تر و پیچیده تر می کنند. شما این حق را می خوانید: این بدان معنی است که کار بیشتری برای شما و کار کمتر برای آنها باشد.

یک مثال برای این Clippy است. به مدت طولانی قبل از Siri، Cortana یا Google Now، Clippy مایکروسافت آفیس (اولین بار در حدود سال 1997 دیده شد) نکات پایه را شناسایی و به کمک ارائه شده پاسخ داد. در این مورد، تایپ یک نامه نامه استاندارد مانند "عزیز عزیز" باعث می شود Clippy ظاهر به موقع.
چرا پیش بینی طراحی سایت ؟ چرا الآن؟
من به شدت بر این باور هستم که طراحی پیش بینی شده، نگرانی بزرگ بعدی طراحی تجربه کاربر در این دهه است. با در نظر گرفتن کاربرانی که به طور فزاینده ای مشغول، سوخته اند، باید توجه دقیقی به نحوه عملکرد محصولات روزمره خود داشته باشند. مردم دیگر برای پردازش اضافی دردناک که ما مجبور به انجام آن هستند، دیگر وقت نداریم. مسلما ما باید پشت سرمان را در اطراف کمک به کاربران انجام وظایف خود را بدون تخلیه منابع با ارزش که چندین بار در طول روز نیاز دارند را تشکیل می دهند. حالا من اشتباه نکنم: این در مورد طراحی اتوماتیک های تنبل نیست، و نه در مورد ساختن همه ما منفعل و ناسازگار است. این در مورد ارائه تکنولوژی پیشرفته به خدمات کاربران است تا آنها بتوانند وقت بیشتری را برای وظایف پردازش سطح بالا اختصاص دهند که زندگی مدرن از آنها نیاز دارد.

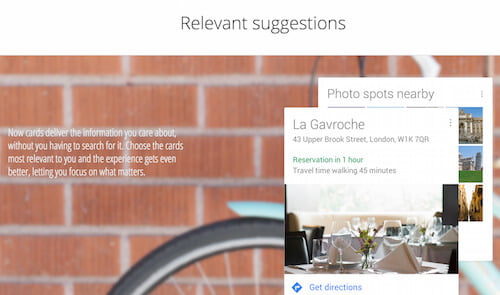
برای مثال، Google Now، شما را قادر می سازد تا با حل مسائل قبل از اینکه شما حتی در مورد آنها فکر کنید، "بر اهمیت موضوع تمرکز کنید". اگر یک رزرو در تقویم خود وجود داشته باشد، Google Now زمان سفر و نقاط عکس عالی را برای غنی سازی تجربه شما پیشنهاد می کند.
طراحی پیش بینی و بار شناختی
توسعه دهندگان در طول سال ها قهر می کنند که "خودتان را تکرار نکنید" (DRY) را حفظ کنید و اصل آن را ساده و احمقانه (KISS) نگه دارید و زمان آن منطق بدون درد را به نحوی که کاربران ما با آنچه که ما در حال ساخت می کنند، تعامل می کنیم. به آن فکر می کنم: اگر ما از کاربران بخواهیم تا یک فرآیند را بیش از یک بار در هر فرآیند مشخص تکمیل کنند، آیا استفاده ناکارآمد از زمان آنها نیست؟ به همین ترتیب، آیا این کار اضافی نیست که از قبل از آنکه اطلاعات را در گذشته جمع آوری کرده اید از کسی بپرسید؟ در روانشناسی، از معنی بار شناختی برای توصیف مقدار تلاش ذهنی استفاده شده در حافظه کاری در هر زمان معین استفاده می کنیم. برای همه کسانی که در طراحی تجربه کاربر دخالت دارند، بار شناختی اهمیت زیادی دارد. آیا ما همه چیز را در قدرتمان برای از بین بردن فشارهای ناشی از یادگیری چیزی جدید برای استفاده از محصول ما انجام می دهیم؟ چگونه میتوانیم تعداد عناصری را که کاربران ما باید در هر زمان خاصی نگران باشند، کاهش دهیم؟ کاهش بار شناختی یکی از پایه های طراحی پیش بینی شده است، زیرا با پیش بینی نیازهای کاربران ما، تجربه ی لذت بخش بیشتری را ایجاد می کند.

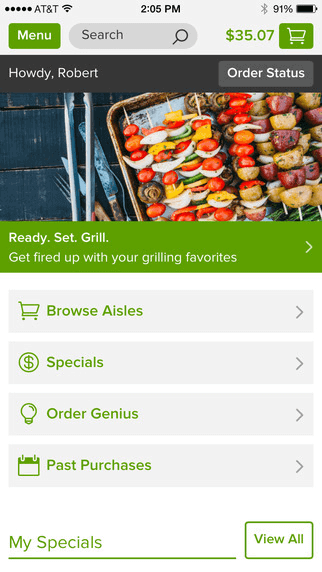
فروشگاه آنلاین Peapod فقط یک برنامه جدید تلفن همراه منتشر کرد که شامل طراحی پیش بینی شده است. سفارش نابغه، به عنوان موتور توصیه خاص خود را به نام، اجازه می دهد تا سبد خرید خود را تنها با چند کلیک بر اساس آنچه شما در گذشته دستور داد. جالب تر این است که چگونه Order Genius براساس فصلی بودن و چرخه محصول متمایز می شود و در مورد رفتار خرید شما بیشتر از زمان استفاده از آن یاد می گیرد.

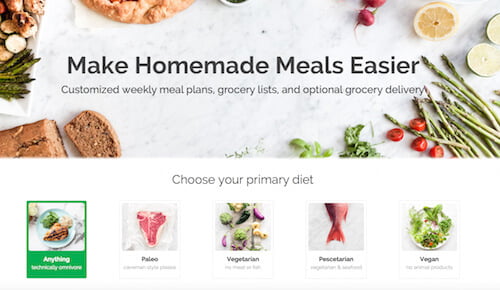
در یک حرکت دیگر برای خرید خریداران مواد غذایی از بار نیاز به هماهنگی دستور العمل ها، لیست ها و خرید واقعی، برنامه نیز با API Gatheredtable ادغام شده است. با استفاده از این ادغام، شما به سادگی می توانید تصمیم بگیرید که کدام منو را می خواهید خانواده تان فراهم کنید و Gatheredtable آن را به لیست محصولات تبدیل می کند که Peapod با خوشحالی به سبد خرید خود می افزاید با چند کلیک.
طراحی پیش بینی و بار شناختی
قادر به پیش بینی آنچه که کاربران ما می خواهند و نیاز دارند نزدیک به همدلی است. ما با پایه مشتری ما ارتباط برقرار می کنیم؟ آیا ما به طور مداوم به عقب برگردیم و رفتارهای طبیعی خود را برای کشف نیازهای جدید ببینیم؟ شناخت فرصت های موثر برای طراحی پیش بینی شده اغلب به توانایی ما برای اتصال نقاط در محیطی که محصول ما استفاده می شود بستگی دارد. همانطور که طراح پیت هوشمند در مقاله خود، "همدلی واقعی برای نوآوری" به درستی در مقاله خود اشاره می کند: "تحقیقات همدردی به ما کمک می کند که شیوه هایی را که افراد در حال حاضر از موانع برداشته اند، رعایت کنند و اغلب راه حل هایی را که بیشتر از آنچه که انتظار داریم، "او می دانست، به عنوان او اخیرا سفر 2،571 مایل به تلاش برای حل 50 مشکلات در 50 روز با استفاده از طراحی. بنیانگذاران Waze، یک برنامه ناوبری محبوب، متوجه شدند که مردم می توانند از بازخورد یکدیگر برای استفاده هوشمندانه استفاده کنند. آنها در حال ایجاد یک رابط کاربری بودند که رانندگان نمی توانند تنها با یکدیگر درباره مسائل پیش رو (ترافیک، حوادث، پلیس پیش رو، و غیره) هشدار دهند، اما همچنین از طریق پیام ها به صورت رسمی ارتباط برقرار می کنند. چندین عنصر طراحی پیش بینی در Waze وجود دارد، اما برخی از برجسته ترین آنها عبارتند از: هشدار زمانی که ماشین در حال حرکت است و کسی تایپ می کند (همیشه باید یک copilot باشد)؛ هشدار زمانی که رانندگان دیگر مسائل را تجربه کرده اند؛ و هنگامی که یک مسیر بهتر پیدا می شود، اعلان های زندگی می کنند. واقعیت این است که برنامه به طور مداوم به دنبال مسیرهای بهتر بر اساس بازخورد کاربر است، به خودی خود، یک ویژگی پیشگام بسیار موفق است. هنگامی که مقصد خود را در برنامه تنظیم می کنید، می توانید اساسا فقط به رانندگی تمرکز کنید.

مانند Waze، بسیاری از محصولات و خدمات دیگر را به کار می گیرند که قدرت پیش بینی طراحی را به نمایش می گذارند. از آنجایی که طراحان و طراحان تلاش فوق العاده ای برای ترکیب این اصول دارند، ما باید انتظار داشته باشیم که آنها به جای عقل، به رسمیت شناخته شوند. در این مقاله، من ده نمونه از الگوهای طراحی چشمگیر پیشنهادی را ارائه می دهیم که می توانیم به پروژه های خودمان برسیم.
نمونه هایی از طراحی پیش بینی بزرگ
برای اهداف این مقاله، تجربه کاربر شامل هر نقطه تماس مستقیم است که بخشی از تعامل کاربر با محصول یا سرویس شما را تشکیل می دهد. این شامل رویدادهای قبل از خرید، خرید و پس از خرید همه نوع است. ما همچنین از نگرانی های رابط کاربری فراتر برویم و عناصر طراحی مربوط به استراتژی های بازاریابی را در نظر بگیریم. از آنجا که طراحی پیش بینی شامل بازنگری کامل از مراحل در جریان تجربه کاربر ما است، من نیز یک چک لیست با سوالات است که شما می توانید برای شروع استفاده کنید به اشتراک بگذارید.
- فیس بوک: استفاده از موقعیت جغرافیایی برای تسهیل ارتباطات زندگی واقعی
- Saleswise: چگونه داده های جمع آوری شده را به صرفه جویی در زمان معنی دار تبدیل کنیم
- پاندورا: توصیه ها بر اساس رابطه
- بریتانیا: چگونه می توان تکرار خرید را بسیار ساده تر کرد
- Meetup: توصیه های مبتنی بر منافع کاربر
- Expedia: ارائه ایده های فراتر از خرید
- Fandango: پیدا کردن فرصت های مناسب برای اضافه کردن ارزش "کمی اضافی"
- مایکروسافت Delve: به طور خودکار تجربه را به تنظیمات کاربر شما می دهد
- Turbotax: شفاف ترکیب فرم های اضافی بر اساس ورودی کاربر
فهرستی برای شروع کار با طراحی پیش بینی شده
پس از آموختن آنچه که بسیاری از دیگران انجام می دهند برای به دست آوردن اصول پیش بینی طراحی، شما احتمالا تعجب می کنید که چگونه محصول خود می تواند از این ایده ها بهره مند شود. یک بار دیگر بهترین روش در اینجا ساده کردن است. به جای نگاه کردن به کل جریان تجربه کاربر و تلاش برای هدف همه چیز در یک بار، تمرکز بر اینکه چگونه هر گام فردی را می توان بهبود یافته است. چک لیست زیر کمک خواهد کرد که شروع کنید. برای هر مرحله در جریان تجربه کاربر خود، موارد زیر را در نظر بگیرید:
- آیا راهی برای ایجاد این کار برای کاربران ساده تر است؟
- آیا ما به کاربران اطلاعات بیش از حد داده می کنیم که ممکن است گیج کننده باشد؟
- آیا راهی برای جلوگیری از پرسیدن این سوال وجود دارد و قبل از پر کردن آن با داده های موجود؟ به عنوان مثال، فرم ثبت نام را که می تواند با اعتبار OpenID پیش از آن پر شود، در نظر بگیرید.
- آیا ما می توانیم بر اساس ترجیحات قبلی پیشنهاد عملیاتی کنیم؟
- آیا می توانیم کاربر را با استفاده از قالب هایی که قبلا ایجاد شده اند، صرفه جویی کنیم؟
- آیا ارزش اضافی وجود دارد که ما می توانیم با توجه به عمل کاربر در این مرحله اضافه کنیم؟
- چگونه می توانیم مانع از ایجاد اشتباه در اینجا شود یا گزینه های دیگری را قبل از اینکه اشتباه انجام شود، ارائه دهیم؟
- کدام رسانه بیشترین تاثیر را برای به اشتراک گذاشتن دستورالعمل های مربوط به این کار دارد؟ آیا باید دستورالعمل های متنی، راهنماهای صوتی یا یک ویدیو ایجاد کنیم؟
اگر به دنبال خدمات طراحی سایت ارزان در شهر تهران هستید من به شما یک شرکت فوق حرفه ای در این زمینه با قیمت های مناسب را پیشنهاد می کنم. سایت شرکت پیام آوا را باز کنید و خودتان قضاوت کنید.
طراحی پیش بینی شده: استاندارد جدید
کاربران مدرن انتظار ندارند که راه حل های ساده و بدون نیاز به نیازها و خواسته های خود را داشته باشند. پر کردن یک محصول یا سرویس با ویژگی های غلط دیگر قابل قبول نیست. همانطور که بازار به سوی سادگی و تجارب کاربر بدون برنامه ریزی حرکت می کند، طراحی سایت پیش بینی شده دیگر چیزی است که می توانید آن را نادیده بگیرید. به مثالها نگاهی بیندازید و چک لیست بالا را در نظر بگیرید تا فرصتهای بهبود تجربه کاربر فعلی خود را مشخص کنید. اگر از ابتدا شروع به کار کنید، فرصت منحصر به فردی دارید تا این اصول را از ابتدا ببندید. صرف نظر از این، این ایده را نزدیک به قلب نگه دارید:

در مطالب بعدی در خصوص اصول طراحی سایت حرفه ای، طراحی سایت شرکتی و طراحی سایت فروشگاهی مطالبی را منتشر خواهم کرد. فکر کنم اگر از قبل با این مفاهیم آشنایی داشته باشید درک این موضوع بهتر شود برای شما. لینک های این موضوعات را دنبال کنید تا در آینده بیشتر درباره آن صحبت کنیم.
https://payamava.net/تبلیغات-گوگل/
https://payamava.net/بهینه-سازی-سایت-سئو-سایت/
:: بازدید از این مطلب : 387
|
امتیاز مطلب : 0
|
تعداد امتیازدهندگان : 0
|
مجموع امتیاز : 0

